Un blog 100 % accessible
Le 30 janvier 2015 ouvrait le blog Grise Bouille. Pour fêter ces 10 ans de blog, un livre best of a été publié, accompagné d'un site-anniversaire et d'une série d'articles spéciaux pour vous raconter les coulisses du blog.
Cet article raconte comment le blog est devenu 100 % accessible avec un peu de CSS bien foutu et pas mal de boulot !
C'est quoi l'accessibilité ?
Avant tout de chose, si je vous parle de blog « accessible », vous ne comprenez pas forcément de quoi je parle. Il s'agit d'accessibilité dans le sens : rendre accessible le site à toutes et à tous, et notamment aux personnes handicapées.
Dans le cas d'un blog écrit, les handicaps à prendre en compte sont principalement les déficiences visuelles. Dans le cadre d'un site web comme mon blog, il y a plusieurs bonnes pratiques à adopter :
-
utiliser un style avec des contrastes suffisants (on ne met pas un texte gris clair sur un fond gris à peine plus foncé) ;
-
structurer le code HTML correctement, avec les bonnes balises sémantiques (
mainpour indiquer où se trouve le contenu principal,navpour la navigation,headerpour l'entête, etc.) ; -
décrire les images via la balise
alt.
Ces deux derniers points permettent notamment à une page d'être correctement interprétée et lue par un lecteur d'écran.
Évidemment, je simplifie beaucoup, car l'accessibilité est un sujet très vaste et complexe, mais disons qu'en cochant ces 3 points, on a déjà une bonne base (qui est loin d'être acquise pour un paquet de site, au passage !).
Les avantages d'un site accessible
Bon, l'avantage premier, il était dit dès le départ : permettre l'accès à votre site à toutes et à tous, peu importent les éventuels handicaps. Ce qui est, en soi, déjà une raison suffisante pour le faire.
Mais en réalité, rendre un site accessible est bénéfique pour tout le monde, handicap ou pas : par exemple, même si vous arrivez à lire un site avec de mauvais contrastes, c'est en général plus agréable d'en lire un avec des contrastes suffisants au sens de l'accessibilité !
Sur la pérennité des informations aussi : un texte a plus de chances d'être retrouvé après de longues années qu'une image. J'ai fait cette expérience récemment, où je cherchais la solution a un problème dans un logiciel : je suis tombé sur un message d'un forum qui disait, en gros, « il suffit d'aller dans ce menu et de cocher cette case », avec une capture d'écran en dessous. Problème ? Cette capture avait été hébergée sur un site de photos qui n'existait plus et renvoyait donc un lien mort… Donc impossible de voir de quel menu et quelle case la personne parlait. Si l'image avait été décrite, l'information aurait quand même été préservée !
En termes d'indexation de votre site, c'est aussi bien meilleur : si l'intégralité des informations sont contenues dans des images sans description, les robots d'indexation ne liront rien du tout, et il sera en fait impossible de savoir de quoi votre site parle… pour un blog-BD comme le mien, cela veut dire que les robots ne lisent que les petites intros avant les BD ! Pas très représentatif du contenu, donc…
Ça permet aussi de plus facilement recopier un texte par un copier-coller (bon courage pour un texte dans une image). Sans parler du fait que c'est beaucoup plus efficace : stocker un texte dans une image va bouffer une place laaaargement plus grande qu'en stockant ses caractères directement.
BREF.
L'accessibilité, ça a une foule d'avantage qui dépasse largement la question du handicap.
Faire des BD accessibles ?
Bon, l'accessibilité, c'est bien, OK. Mais est-ce que ça a du sens, de faire des BD accessibles ? Et est-ce que c'est même faisable ?
À ces deux questions, j'ai très longtemps botté en touche quand on me parlait d'accessibilité :
-
Mais pourquoi une personne aveugle s'intéressait-elle à mes BD ?
-
À cette époque, mes BD sont de trèèès longues images, si je dois les décrire dans un
alt, ça va faire une balise gigantesque avec un gros texte sans mise en forme dedans, pas bien lisible de toute façon.

Pour le premier point, on me rétorquera (avec raison) que c'est assez validiste comme remarque, et qu'on peut très bien vouloir connaître l'histoire et le sens d'une BD sans forcément voir les dessins ; pour la deuxième, j'ai fini par trouver une solution bien plus évidente que je vais vous expliquer…
Passage de Wordpress à un site fait main
Tout d'abord, il faut revenir au début de l'année 2022 : à ce moment-là, je viens de nettoyer et archiver le Geektionnerd en transférant le vieux Wordpress vieillissant sur un site statique « fait main ».
Je me rends compte qu'avec quelques fichiers HTML/CSS et des scripts, je peux facilement maintenir un blog en écrivant mes articles en Markdown : à chaque nouvel article, il me suffit de regénérer les pages statiques et de les mettre en ligne.
Étant donné que je suis seul à m'occuper de mes blogs et que je n'ai aucun commentaire, avoir un CMS dynamique en PHP n'a plus vraiment d'utilité et n'apporte en fait que des désavantages : maintenance plus compliquée, problèmes de sécurité à prendre en compte, lourdeur de l'ensemble, complexité des backups…
Je décide donc de passer Grise Bouille en site statique : les articles sont convertis en Markdown, je bricole un squelette HTML et un style CSS, et je quitte Wordpress. Le site devient beaucoup plus léger, sans fioritures et fonctionnalités inutilisées.
De mon côté, je maîtrise alors la chaîne éditoriale de bout en bout, et je me rends compte que ça me laisse beaucoup plus de liberté dans la forme et les fonctionnalités du blog !
Par exemple, j'intègre, via mon script, des liens sur chaque article vers le tome de Grise Bouille dans lequel il a été publié. Bien sûr, j'aurais sans doute pu le faire en faisant un plug-in Wordpress, mais je n'ai aucune idée de comment ça marche, et là, je n'ai besoin que d'une dizaine de lignes en Python !
L'expérience CFPD
On saute en mars 2023. Je publie deux épisodes d'une BD, CFPD: Crime Scene Investigation Mystery, qui sont dans un format inhabituel : j'alterne de vrais textes en HTML avec de simples images, donc une image PNG par « case » de BD.
Et à ce moment-là, je cogite un truc : il suffirait de décrire les images pour que ces BD soient accessibles. Comme chaque « case » est bien séparée, les alt seraient d'une taille raisonnable, et les textes descriptifs étant déjà en texte pur (HTML), ils sont accessibles de toute façon.
C'est là que l'idée germe dans ma tête : en fait, ce mécanisme serait possible avec toutes mes BD. Il faudrait juste réussir à créer un CSS qui reproduise les formats de mon modèle Inkscape : polices, petits encadrés de couleurs (dont je parlais dans l'article précédent)… Ce n'est pas forcément une tâche très simple, mais loin d'être inatteignable non plus. D'autant plus qu'à force de bricoler des sites statiques, j'ai commencé à gagner un peu en compétences sur les aspects HTML/CSS…
Test sur les ânes
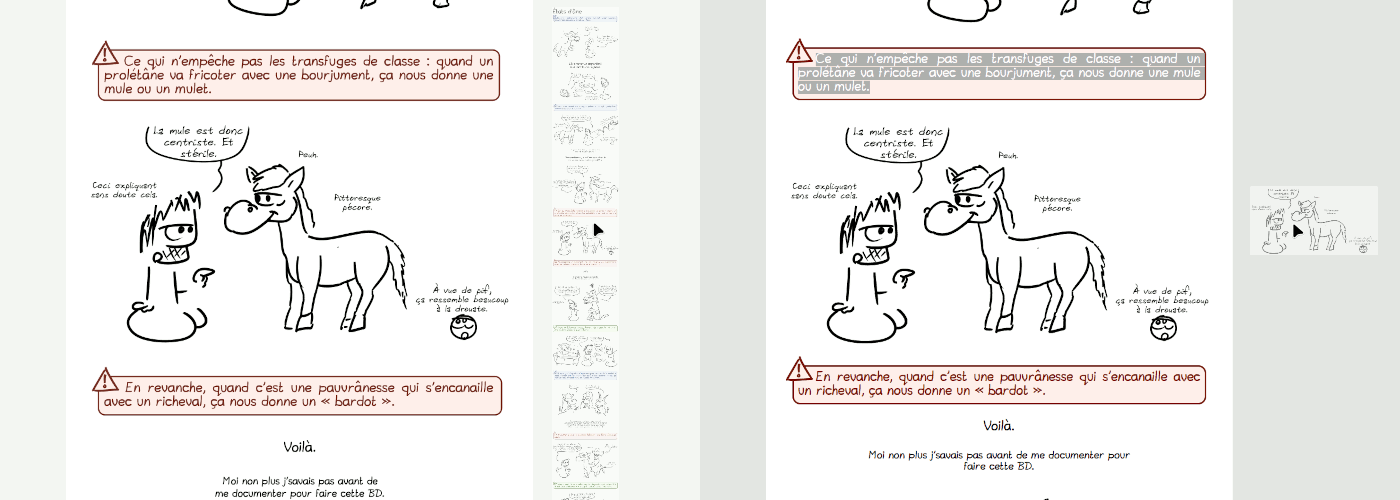
Je décide d'expérimenter dans cette direction, et en mai 2023, je fais un premier test : je convertis ma BD États d'âne. Je me rends compte que ça marche nickel, et que d'un point de vue graphique, on ne voit absolument aucune différence avec la version « grosse image unique pas accessible » : ce n'est qu'en sélectionnant ou en zoomant qu'on se rend compte que les textes sont séparés, et que les images sont splittées en cases.

Les retours sont très bons, on me cite même d'autres avantages auxquels je n'avais pas pensé : les BD deviennent par exemple lisibles en mode sombre, et la lecture sur mobile ou en lecteur RSS deviennent également plus pratiques (même si le style manque sur les lecteurs RSS, l'information reste là !).
De mon côté, je vois un avantage indéniable : plus besoin de refaire mes petits blocs colorés à chaque fois et d'ajuster manuellement les tailles dans Inkscape, puisque ce sont des styles CSS qui s'adaptent automatiquement au contenu. En plus, je tapais toujours mes scénarios dans un fichier texte avant : maintenant, ce fichier texte est tout simplement directement ma source Markdown !
Bref : non seulement le résultat est accessible, plus propre, mais c'est finalement moins de boulot pour moi aussi. Tout bénéf, donc ! Je décide immédiatement d'utiliser ce format pour toutes les BD à venir.
Mais pourquoi ne pas convertir tout le reste du blog, alors, et les BD déjà existantes ?
Mmh… un petit problème… À ce moment-là, il y a déjà plus de 400 BD publiées sur Grise Bouille ! Et même si je peux scripter certaines parties, la conversion est loin d'être automatique… Je vois donc ça comme une tâche gigantesque et un peu trop ambitieuse.
Un travail fait petit à petit
Je décide malgré tout de m'y mettre, mais tout simplement, en faisant ça petit à petit : régulièrement (parfois chaque matin, parfois moins), je convertis un article. Je me fais un script qui extrait les textes des sources SVG, puis je remets tout ça en forme dans mon format Markdown perso, j'extrais les différentes images (à la main bien sûr), et je mets à jour l'article…
Je ferai d'ailleurs ce travail plusieurs fois en direct dans mon émission de streaming Grise Bouille TV, comme vous pouvez le voir ici :
Au fur et à mesure, j'améliore aussi mon script d'extraction pour éviter de me retrouver avec des lignes inversées… et j'avance, comme ça, un article à la fois. Je découvre régulièrement de nouveaux avantages à avoir ces BD accessibles : par exemple, tout bêtement, ça devient beaucoup plus simple de faire des recherches dans mes articles pour retrouver telle ou telle réplique…
J'ajoute, sur le blog, des indications pour noter quels articles ont été accessibilisés, et quelle fraction du blog est accessible. Je traite aussi les articles qui ne sont pas des BD, en décrivant les éventuelles images, les mèmes, les GIF animés…
Les mois passent, et je dépasse les paliers tout doucement, 25 % du blog accessibilisé, puis 50 %, 75 %…
Un travail achevé… hier !
Et finalement, j'accessibilise ma dernière BD hier, le 19 février 2025 ! Pour l'occasion, je fais ça également en direct, ce que vous pouvez voir ici :
Un travail de longue haleine qui aura donc pris un peu plus d'un an et demi, mais qui est maintenant achevé. C'est avec une grande fierté que je vous annonce donc que Grise Bouille est un blog 100 % accessible !
Je vais prochainement retirer les indications de quels articles sont accessibles (et quelle fraction du blog l'est), puisque l'intégralité des 579 articles (au moment de cette publication) l'est !
Aujourd'hui, je ne regrette absolument pas tout ce boulot, pour toutes les raisons décrites en début d'article, et sans doute d'autres que j'oublie. Je regrette juste de ne pas l'avoir fait plus tôt !
Dans un prochain article, je vous détaillerai un peu plus la chaîne éditoriale pour générer ce blog (ainsi que les livres qui en sont extraits !).

Une série d'articles racontent les coulisses du blog, publiée à l'occasion des 10 ans du blog début 2025.
Autres articles liés :
Soutenir
Ce blog est publié sous licence libre, il est librement copiable, partageable, modifiable et réutilisable. Il est gratuit car soutenu par un financement participatif permanent. Sans inscription, vous pouvez très simplement participer à débloquer des paliers supplémentaires :
Pour le mois prochain (février 2026), 572 € ont été récoltés, débloquant 4 paliers sur 12 :
Pour la saison en cours (2025-2026), 3744 € ont été récoltés, débloquant 0 méta-palier sur 3 :
Note : pour plus d'informations sur les paliers et méta-paliers, voir la page crowdfunding.